こんにちは!
ヤマレコ代表のmatoyanです。
普段はヤマレコのWebシステムを作ったり、サーバーのメンテナンスをしたり、iOSやAndroidのアプリを作ったりしています。ブログリレーのバトンが回ってきたので、今回は先日購入したOculus Goの記事を書いてみたいと思います。
最近はビックカメラなどの大型家電量販店でもVR(仮想現実)対応のゴーグルが売られているのを見かけるようになりましたが、VRゴーグルの先駆けといえばアメリカのOculus社です。
個人的な趣味で作っただけなのですが、ヤマレコでも2014年ごろに「Oculus Rift」というパソコンにつなぐVRゴーグルの開発版用にシステムを作ったりしていました。
※下記の記事の内容はもう古いので、現在は使えないと思います。
Oculus Rift DK1でヤマレコの360度パノラマを楽しむ方法
Oculus Rift DK2でヤマレコの360度パノラマを楽しむ方法
Oculus社は現在はFacebookの子会社になっていて、先日のFacebookのイベントで「Oculus Go」という新しいデバイスが発表されました。
これまでのパソコンとの接続が必要な高性能のモデルと違い、ヘッドマウントディスプレイそのものにブラウザの機能やゲームを楽しむ機能が入っていて、よりお手軽に遊べる商品になっています。
Oculus Goはすでに販売を開始していて、公式サイトで購入手続きをすると、日本に直接送ってくれます。
私はとりあえず触ってみたかったので、32GBのモデルを23,800円で購入しました。5/2に発注し、5/7ごろに到着しました。
商品はしっかりした化粧箱に入っていて、
ヘッドマウントディスプレイと、コントローラーが入っています。眼鏡をつける人でも使えるようにスペーサーも入っています。(写真には載せてませんが)
イベントで展示するかもしれないので、ついでに汚れ防止用のマスクもAmazonで購入しておきました。
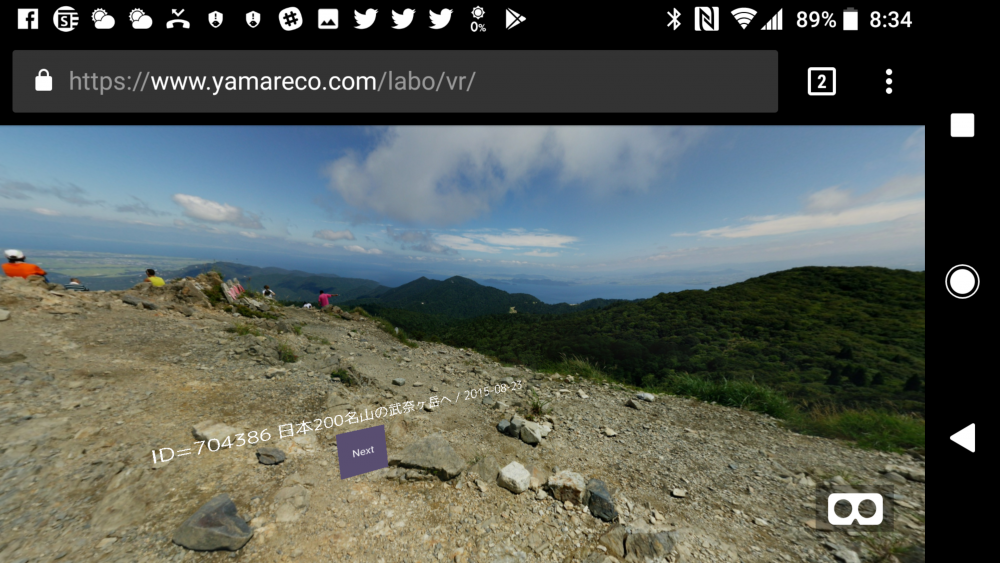
せっかくOculus Goを購入したので、既存のアプリを使うだけじゃなくて何か作れないかなと思い、ヤマレコに登録されている360度パノラマ写真をVRゴーグルで楽しめる機能を作ってみました。
スマホ+VRゴーグルの組み合わせ、またはOculus GoのようなスタンドアロンのVRゴーグルで使えます。
スマホは画面回転をONにして、横向きにして使ってください。
AndroidはGoogle Chrome、iPhoneはSafariで使うと動くんじゃないかと思います。
右下に出てくるVRゴーグルのボタンを押すと、VRモードに移行します。
スクリーンショットでは小さすぎて見えませんが、画面の中央に黒丸のアイコンが見えていて、このアイコンを「Next」というマーカーに載せることで次の写真を読み込みます。
コントローラーがないスマホ+VRゴーグルでも簡単に操作できるように、ボタン操作を不要にしてみました。
あと注意点として、画像サイズが大きい場合は読み込みに時間がかかります。特にiPhoneの読み込みが遅いような気がします。
Oculus Goも過去のモデルと比べるとかなり安くなっていますし、VRゴーグルは2千円程度で売っているので、スマホ+VRゴーグルであればより気軽に体験できます。
ぜひ楽しんでみてください!

※山に行っている気分
山行記録の写真からその写真だけをVRゴーグルで見たり、各山行記録のページ内で登録されている360度パノラマ写真を使った写真の閲覧機能も作れそうです。
要望があれば次回のブログが回ってくるまでには作ろうかなーと思っています。
Webサイトへの導入方法
あと、ここからは記事のオマケとして、自分でも作ってみたいというエンジニア向けに情報共有しておきます。
ブラウザがVR対応をするための標準仕様としてWebVRという技術があり、現在は主要なブラウザでサポートされています。Oculus Goも専用のブラウザアプリが標準で入っていて、WebVR対応しています。
このWebVRを活用する際に、A-FRAMEというライブラリを使うと面倒なところを全部すっ飛ばして簡単にWebサイトをVR対応させることができます。
A-FRAMEのサイトにサンプルが色々あるので、それを見るだけでも楽しいです。
公式サイトからライブラリをダウンロードすることもできるのですが、Oculus Goのブラウザは古いバージョンのA-FRAMEでは動作しないようです。
私はA-FRAMEのGithubから最新のものを取得しました。ただこちらのバージョンだと動作が不安定なところや、過去に動いていたものが逆に動かなくなっているところもあるので色々詰まりました。
パノラマ写真の表示
単純に360度パノラマの写真を掲載するだけのプログラムはとても簡単です。公式のサンプルは下記のようになっています。
a-sceneタグの中に、表示をする要素を追加していきます。
a-skyという画像表示用のタグを入れて、srcに写真のURL、rotationに写真の回転(x,y,z座標の順の回転角)を入れるだけで写真が表示されます。
a-textタグにはvalueで表示する文字、positionでxyz座標を指定する感じです。
文字のマルチバイト対応
ここで1つ問題があります。a-textタグは標準でマルチバイト対応していないので、日本語を入れても表示されません。
マルチバイト化の方法はいくつかあるようなので、まず最初にA-FrameとHTML Shaderで美しい日本語テキストを表示する方法というブログに書かれている方法を試してみました。しかし、ライブラリのバージョンの問題か、フォントが崩れて正しく表示できませんでした。
そこでもう少し新しい別のブログの記事A-FrameとReact.jsでWebサイトのVR化を試みた話の内容に従って作成したところ上手く表示されるようになりました。
まずaframe-text-geometry-componentというライブラリを活用するので、このライブラリのjsファイルを用意します。次にM+というフリーフォントを取得し、こちらのサービスで、Typeface.js用のファイルに変換して、ファイル名をfont.jsonに変更しておきます。
サーバーにファイルをアップして、下記のように書くことで日本語を表示できました。

a-asset-itemタグでフォントファイルを指定して、a-entityタグでテキストを指定します。フォントの色やサイズも変更できます。heightを0より大きい数値にすると3Dで出っ張った感じの文字になります。
アルバム化の方法
今度は複数枚の写真を切り替えて表示する方法です。
A-FRAMEのサイトにギャラリーのサンプルもあるのですが、使っているライブラリのバージョンが古く、そのままではOculus Goで表示することができません。またコントローラーが必要になるので、スマホでも操作がうまく出来ません。
その対策として、Nextというテキストを表示して、画面の中央に配置した丸アイコンが重なったタイミングで処理をすることにしました。
またヤマレコの写真の情報をランダムに取得して、JSON形式で応答するプログラムも別途用意しました。
あとは初期画面の表示や、テキストの表示などを行って、最終的に下記のようなページを準備することでアルバムが完成しました。
最後に作成したプログラムのソースコードを貼り付けておきます。突貫で作ったので意味もわからず作っているところもありますが、自分のサイトに設置したいという方がいれば参考にしてみてください。
ではまたー。
by matoyan